Comment mettre une image en avant sur une Page ? comment afficher cette image sur ses Pages-enfants ? comment illustrer un Article, Multimédia, Évènement, Emplacement, Personne ?
L’image mise en avant est la première illustration de la page que l’on voit, tant sur le site que lorsqu’elle est partagée sur les réseaux sociaux. Illustrer le contenu le rend attractif et explicite. Un contenu illustré invite au clic et facilite la lecture sur écran en reposant l’oeil.
Mettre une image en avant sur une Page
Après avoir saisi votre contenu, renseigné les champs Yoast SEO et enregistré votre Page, vous allez pouvoir définir une image en avant qui se voit en haut de la Page comme une bannière.

Dimensions des images mises en avant sur les Pages
- Modèle Rosace : 960× 250 pixels
- Modèle Parvis : 1700 × 350 pixels
- Modèle Vision : 1600 × 400 pixels
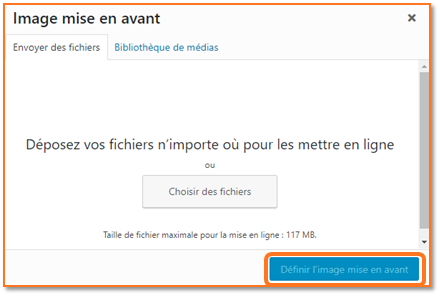
- Dans la barre latérale à droite Image mise en avant, cliquez Définir une image mise en avant
Si besoin, cochez Image mise en avant dans les Options de l’écran en haut.

- Sélectionnez l’image dans la bibliothèque
- Cliquez en bas à droite Définir l’image mise en avant
- Mettre à jour la Page
Afficher une image mise en avant sur toutes les Pages-enfants
Vous pouvez illustrer rapidement votre site en faisant apparaître l’image mise en avant d’une Page-parent sur toutes ses Pages-enfants.
- Aller sur la Page-parent dont vous voulez voir l’image en avant sur ses Pages-enfants.
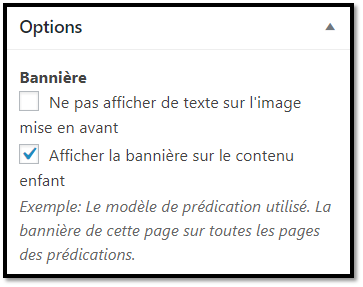
- Cochez sous Options, dans la barre latérale à droite : Afficher la bannière sur le contenu enfant
Si besoin, cochez Options dans les Options de l’écran.Afficher la bannière sur le contenu enfant - Mettre à jour la Page
Ne pas afficher de texte sur l’image mise en avant
Cette option déplace le titre de la Page sous l’image et sous le chemin de navigation et affiche à la place le titre de la Page-parent. Cela rend la navigation peu compréhensible, déconseillé.
Mettre une image en avant sur un Article ou un Evènement
L’image mise en avant se voit en haut de l’Article et des autres types de contenu : Multimédia, Évènement, Emplacement, Personne.

Cette image mise en avant se voit aussi dans les blocs de contenu ou widgets, sur l’accueil ou dans la barre latérale de droite.
Dimensions des images mises en avant sur les Articles
- Modèle Rosace : 400 × 400 pixels
- Modèle Parvis : 450 × 450 pixels
- Modèle Vision : 1600 × 400 pixels