Comment personnaliser le design de votre site : nom du site et son slogan, couleurs, image d’arrière-plan, polices Google, en-tête et logo, pied de page, réseaux sociaux, temps de transition du diaporama-photos, widgets ?
Menu Personnaliser
Connecté en tant que webmaster,
-
- allez dans Apparence > Personnaliser
- ou cliquez le pinceau Personnaliser sur la barre d’administration du site
![]()

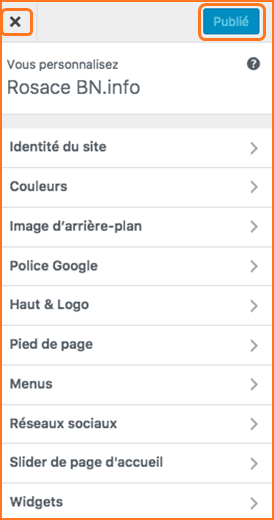
Un menu Personnaliser s’ouvre alors à gauche de votre écran, vous pouvez y changer les paramètres du design de votre site :
- Cliquer sur une section à gauche
- Faire un changement
- Afficher l’aperçu sur la droite (attendez quelques secondes pour que l’aperçu se mette à jour)
- Cliquer Publier en haut à droite ou y renoncer
Pour fermer cette fenêtre, cliquer sur la croix en haut à gauche.
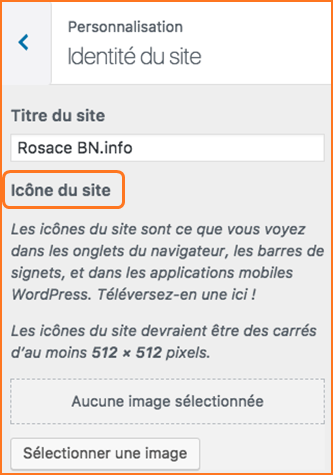
1. Identité du site
 1. Titre du site
1. Titre du site
Le titre du site sert à son référencement, mieux vaut ne pas le changer ou nous demander de le faire pour vous.
2. Icône du site ou favicon
- Sélectionnez votre logo de site ou
- Téléversez une image au format png de 512 x 512 pixels
- Publier par le bouton en haut à droite
Aucun changement n’est définitif tant que vous n’avez pas cliqué Publier.
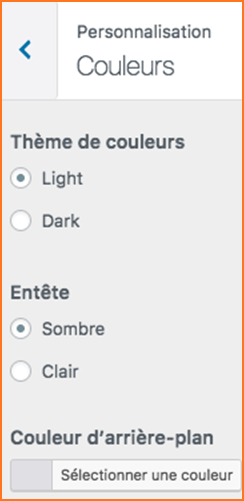
2. Couleurs
 Thème de couleurs
Thème de couleurs
- Clair
- Sombre
Entête
Cela change la texture du texte du logo de site.
- Clair
- Sombre
Couleur d’arrière-plan
- Cliquez sur la zone de couleur
- Copiez le code couleur enregistré par prudence pour pouvoir revenir en arrière
- Sélectionnez une autre couleur
3. Image d’arrière-plan
 3 possibilités
3 possibilités
- Texture d’écran
Sélectionnez une des 5 textures dans la liste de choix - Image de 2400 x 1800 pixels
- Aucun : à cocher si vous avez déjà choisi une couleur d’arrière-plan voir 2 Couleurs
Image d’arrière-plan

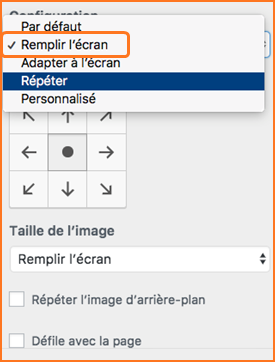
Configuration
Choisissez Remplir l’écran pour éviter les zones vides. Vous pouvez tester les autres effets.
Position de l’image
Laisser sur le centre
Astuce !
Si vous optez pour l’image d’arrière-plan, choisir une couleur d’arrière-plan proche (cf 2 Couleurs), le temps que l’image se charge, et des couleurs de police qui restent lisibles si vous changez régulièrement d’image d’arrière-plan.
> > Site avec image d’arrière-plan de saison paroissetlslahaye.com
4. Polices Google
Important
Pensez à noter les polices livrées avec votre site avant d’en tester de nouvelles afin de pouvoir revenir en arrière.
Idéalement, vous limiter à deux polices, trois maximum et choisir une police droite pour les menus afin qu’ils demeurent très lisibles.
Polices web

Un site web peut utiliser une de ces 9 polices web :
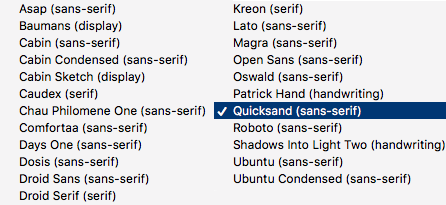
Polices Google du modèle Rosace
Un site web peut aussi appeler et utiliser d’autres polices, dont ces polices Google :

 Police du logo
Police du logo
Vous n’avez pas la main sur la police du slogan, nous pouvons la changer pour vous.
Polices des titres
Les titres pourront être mis en valeur par des polices créatives.
Polices des menus
Polices des textes
Préférer des polices sans-serif, plus faciles à lire.
Au secours ! Je ne vois pas de changement !
Penser à vider le cache de votre navigateur et à actualiser la page (CTRL + R) pour voir le changement.
- Viderlecache.fr pour vider le cache sur PC, tablette et mobile.
Personnalisation des polices et couleurs par Bonnenouvelle.fr
Le menu Personnaliser ne permet pas de changer toutes les couleurs et polices du site. Vous pouvez nous indiquer les couleurs et polices désirées pour les titres et widgets (blocs) de votre site que nous intégrerons manuellement à votre feuille de styles.
Nous envoyer par email le code hexadécimal (ex: #FFFFFF) et les noms des polices web ou Google choisies en précisant les zones à changer.
- Trouver le code hexadécimal des couleurs : code-couleur.com
- Sur Firefox > Outils > Modules complémentaires > Colorzilla > Ajouter
- Polices Google à tester en ligne sur fonts.google.com
Ce changement pouvant être assez long à faire, il est limité à un aller-retour. Des changements supplémentaires sont possibles et seront décomptés de votre temps de support.
5. En-tête & Logo
 Type de logo : Image
Type de logo : Image
- Préparez une image de 350 pixels de large x 100 pixels de haut ou plus
- Cliquez Sélectionner une image
 Logo HiDPI
Logo HiDPI
Pour les écrans à très haute résolution “Retina” PNG, téléversez une image 2 fois la taille du logo ci-dessus
Ce logo haute résolution doit être exactement le double de la taille de votre logo. Cette image double est réduite à sa taille normale sur les écrans à haute résolution, doublant ainsi la densité de pixels et donnant au logo une netteté accrue.
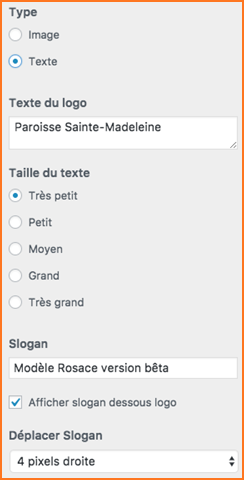
 Type de logo : Texte
Type de logo : Texte
Si vous n’avez pas d’image de logo, vous pouvez saisir du texte à la place, puis choisir une belle police graphique.
Le slogan est important pour aider à comprendre le contexte de votre site, le composer avec vos mots-clés.
Vous pouvez le déplacer vers la droite ou la gauche.
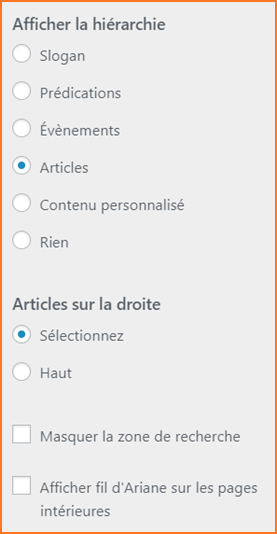
 Contenu en haut à droite du logo du site
Contenu en haut à droite du logo du site
Affiche au choix :
- Slogan
- Deux derniers Multimédias avec leurs dates
- Deux prochains Évènements
- Deux derniers Articles
- Contenu personnalisé :
Liens vers d’autres pages du site, mieux vaut nous dire ce que vous désirez et nous le demander - Rien
Masquer la zone de recherche
Zone de recherche en haut à droite du site : vivement déconseillé ! à laisser affichée
Afficher le fil d’Ariane
Chemin de navigation à l’intérieur des pages : vivement conseillé pour aider le visiteur à comprendre la logique de l’arborescence de votre site
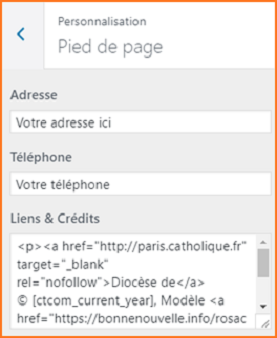
6. Pied de page
- Adresse
- Téléphone
- Liens & Crédits en bas à droite
Mieux vaut nous laisser faire
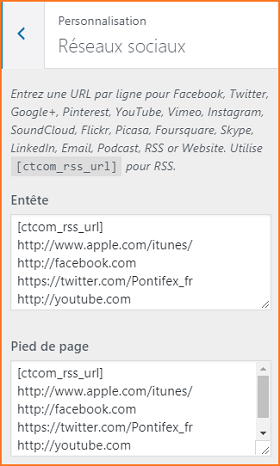
7. Réseaux sociaux

En-tête
Pied de page
- Flux RSS de votre site
[ctcom_rss_url] utile au référencement, à ne pas changer
- Liens vers vos réseaux sociaux ou réseaux sociaux de proches
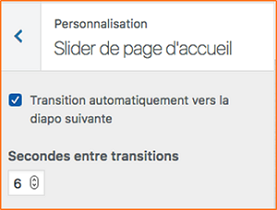
8. Slider de la page d’accueil

Pour changer le contenu du diaporama-photos, passez par l’administration par Apparence > Widgets
Astuce !
Allez directement par l’administration par Apparence pour personnaliser les widgets et les menus, vous aurez plus de place.
9. Widgets
Gérer les widgets de la page d’accueil à partir de Personnaliser est particulièrement utile pour avoir un aperçu en direct avant de publier (ou pas) les modifications.
 1. Titre du site
1. Titre du site Thème de couleurs
Thème de couleurs 3 possibilités
3 possibilités Police du logo
Police du logo Type de logo : Image
Type de logo : Image Logo HiDPI
Logo HiDPI Type de logo : Texte
Type de logo : Texte Contenu en haut à droite du logo du site
Contenu en haut à droite du logo du site