Pour un site attractif, respecter les dimensions des images des modèles de sites Rosace et Parvis.
Les images sont à redimensionner avant d’être téléchargées sur le site pour se charger rapidement.
Dimensions des images du modèle Rosace
Type d’image |
Dimensions |
Pages, articles, multimédias, évènements, personnes, etc. |
|
| Bannière en haut de page JPEG | 960× 250 pixels |
| Post : Articles, Évènements, Personnes, Multimédias JPEG | 400 × 400 pixels |
| Photo ajoutée dans une Page JPEG ou GIF pour un dessin | < 700 pixels, la largeur de la Page |
| Galeries-photos JPEG | 1024 pixels de haut ou de large max |
Page d’accueil |
|
| Diaporama-photos JPEG
Widget CT Diaporama |
960× 480 pixels |
| Page à la Une sur accueil Widget CT A la Une) ou en colonne de droite JPEG |
600 × 410 pixels |
Sur tout le site |
|
| Logo de site en PNG ou JPEG | 450 x 100 pixels ou plus large |
| Logo HiDPI pour les écrans à très haute résolution “Retina” PNG | 2 fois la taille du logo ci-dessus |
| Favicon PNG | 512 x 512 pixels |
| Image d’arrière-plan
Mettre une couleur de fond proche de celle de l’image, qui s’affiche le temps que l’image soit chargée. |
Plus grandes dimensions possibles Exemple 2400 x 1800 pixels avec poids de fichier < 300 Ko |
Dimensions des images du modèle Parvis
Type d’image |
Dimensions |
Pages, articles, multimédias, évènements, personnes, etc. |
|
| Bannière en haut de page JPEG | 1700 × 350 pixels |
| Post : Articles, Évènements, Personnes, Multimédias JPEG | 450 × 450 pixels |
| Photo ajoutée dans une page JPEG ou GIF pour un dessin | < 750 pixels, la largeur de la Page |
| Galeries-photos JPEG | 1024 pixels de haut ou de large max |
Page d’accueil |
|
| Diaporama-photos JPEG
Widget CT Diaporama |
1700 × 500 pixels |
| Page à la Une sur accueil Widget CT A la Une ou en colonne de droite JPEG |
750 × 500 pixels |
Sur tout le site |
|
| Logo de site en PNG ou JPEG | 450 x 100 pixels ou plus large |
| Logo HiDPI pour les écrans à très haute résolution “Retina” | 2 fois la taille du logo mis en ligne ci-dessus |
| Favicon PNG | 512 x 512 pixels |
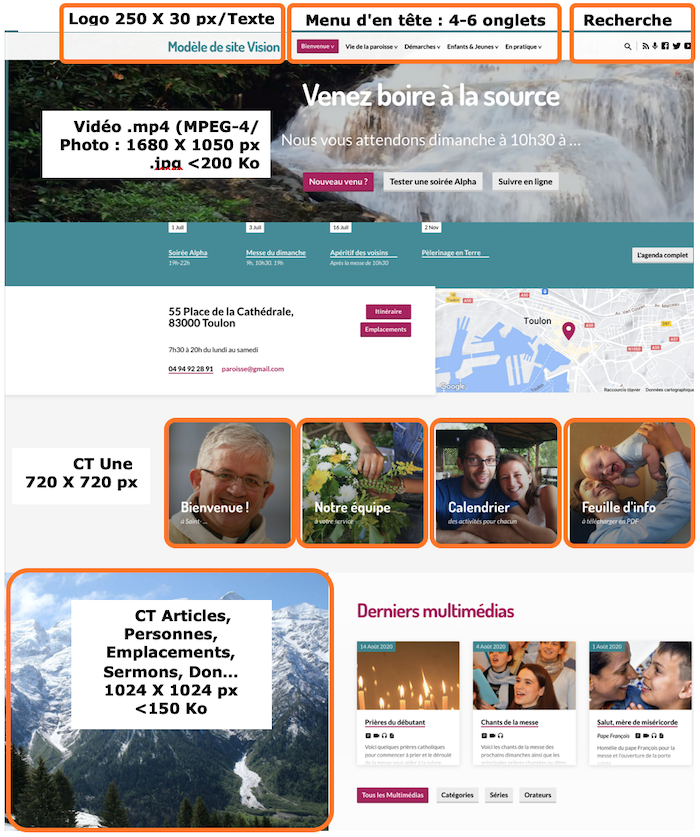
Dimensions des images du modèle Vision
Page d’accueil Vision, taille des images

Page par défaut, taille de l’image mise en avant

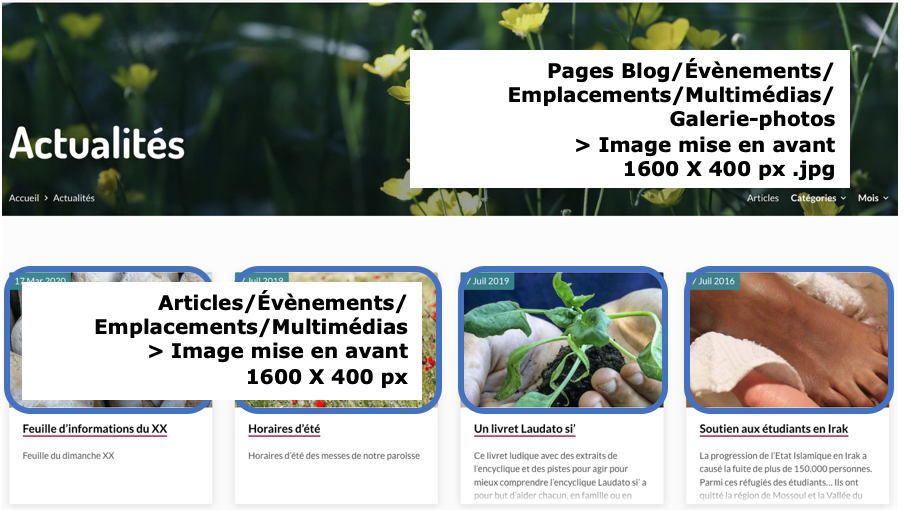
Pages Blog/Évènements/Emplacements/Multimédias/Galerie-photos, taille des images

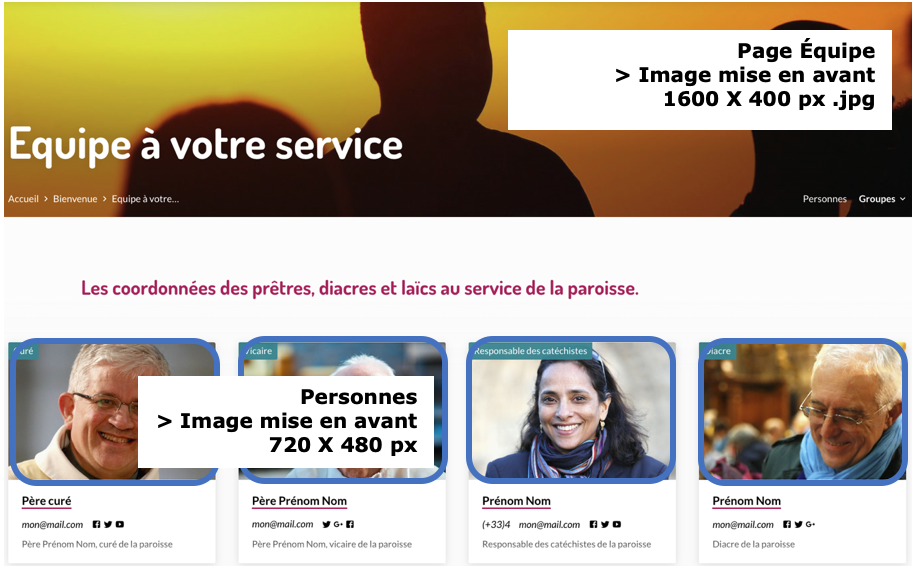
Page Équipe, taille des images

Type d’image |
Dimensions |
Sur tout le site |
|
| Logo de site en PNG ou JPEG | 250 x 30 pixels maximum |
| Logo HiDPI pour les écrans à très haute résolution “Retina” | 2 fois la taille du logo mis en ligne ci-dessus |
| Favicon PNG | 512 x 512 pixels |
Page d’accueil |
|
| Widget CT Section : vidéo | MP4 (MPEG4) ou URL externe |
| Widget CT Section : photo JPEG | 1689 × 1050 pixels |
| Widget CT A la Une JPEG |
720 × 720 pixels |
| Widget CT Articles, Personnes, Emplacements, Sermons, Don… |
1024 X 1024 pixels <150 Ko |
Pages et posts : articles, évènements, emplacements,
|
|
| Image mise en avant de Page JPEG | 1600 x 400 pixels |
| Image mise en avant Articles, Évènements, Multimédias JPEG | 1600 × 400 pixels |
| Image mise en avant Personnes JPEG | 720 × 480 pixels |
| Photo ajoutée dans une page JPEG ou GIF pour un dessin | < 750 pixels, la largeur de la Page |
| Galeries-photos JPEG | 1024 pixels de haut ou de large max |
Vous devez être connecté pour poster un commentaire.