Un résumé mis en titre 4
Exemple de résumé pour cette page :
Comment bien rédiger une page web avec un résumé et des titres pour faciliter la lecture sur écran et le référencement et comment utiliser tous les styles de l’éditeur WordPress.
Ce texte de deux-trois lignes résume la Page et peut servir d’extrait pour le référencement. Le résumé ainsi mis en forme avec le style Titre 4 signale à l’oeil de l’internaute qu’il est sur la bonne page et qu’il peut rester la lire.
- Rédiger le résumé de votre Page en utilisant vos mots-clés
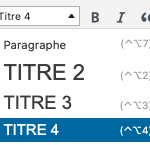
- Sélectionnez avec la souris le texte du résumé à mettre en forme
- Sélectionnez le style Titre 4 dans la liste Paragraphe pour l’appliquer
Structurer chaque page avec des titres
Les titres structurent le contenu et guident la lecture sur écran. Le respect de leur hiérarchie est importante pour le référencement.
Vos titres et intitulés de liens doivent être composés de vos mots-clés : votre nom, , nom de votre commune, nom des responsables vos cibles, objectifs et principales activités…
- Un titre commence toujours par une seule majuscule et n’est jamais ponctué sauf par un ! ou ?
- Le soulignement est proscrit car il symbolise un lien hypertexte.
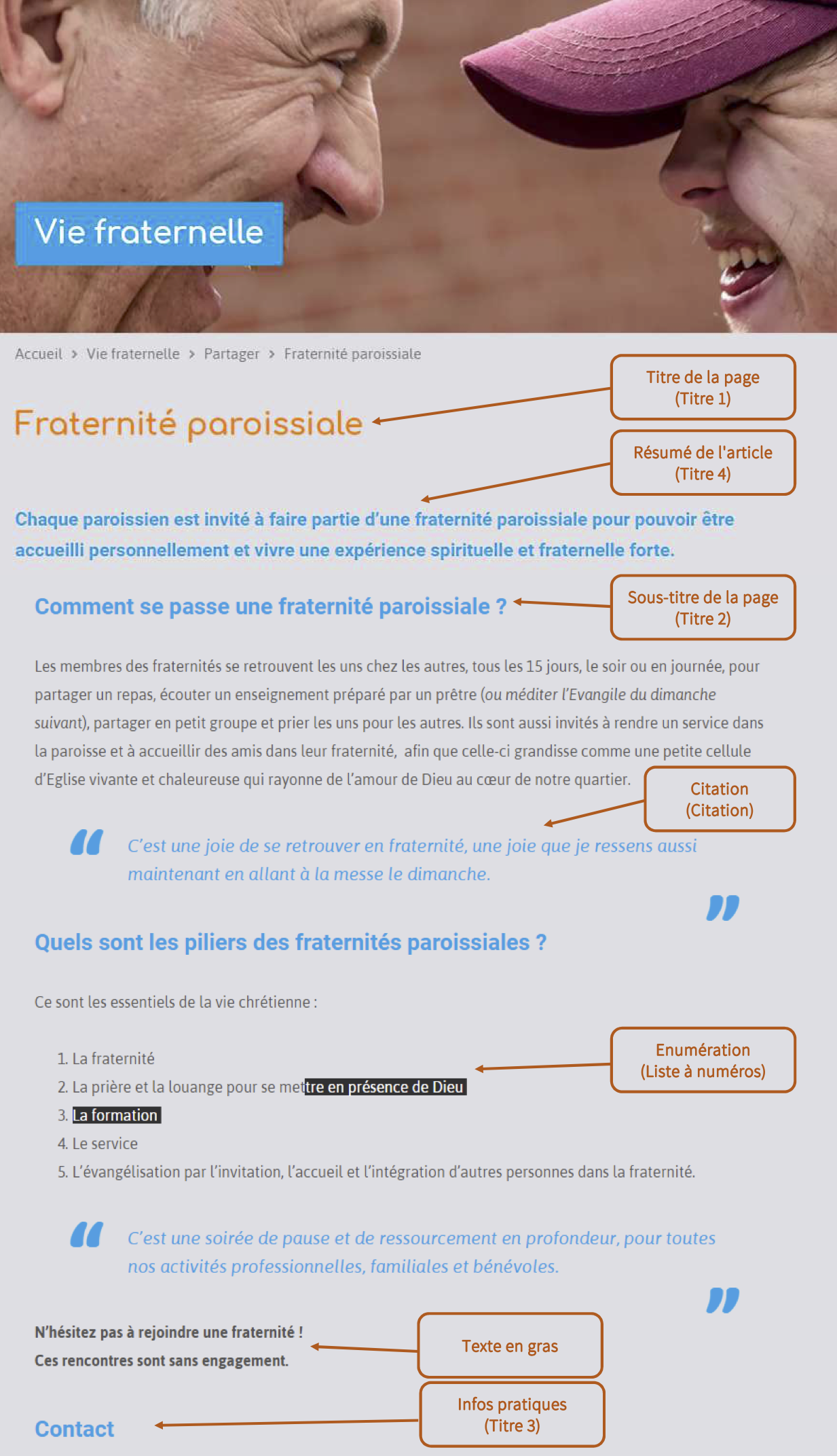
<h1>Titre 1 : titre de la page</h1>
Le titre 1 est utilisé par le titre de la page par défaut.
<h2>Titre 2 : 1er niveau de sous-titre</h2>
Si nécessaire, vous pouvez ensuite utiliser dans votre Page les niveaux suivants de sous-titres, en respectant leur ordre logique :
<h3>Titre 3 : 3e niveau de titre</h3>
<h4>Titre 4 : 4e niveau de titre, utilisé pour mettre en forme le résumé de la page</h4>
<h5>Titre 5 : 5e niveau de titre</h5>
<h6>Titre 6 : 6e niveau de titre</h6>
7 conseils de rédaction pour vos textes
|
Exemple de page rédigée et mise en forme
Voici un modèle de page mise en forme avec les principaux styles de l’éditeur WordPress.
-> Voir la page ou télécharger la Page modèle en PDF
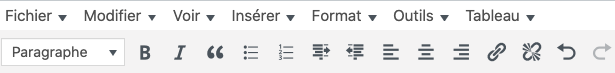
Styles disponibles avec l’éditeur de texte
- Paragraphe : Texte normal et titres de niveau 2 à 6
- B : Gras
- I : italique, difficile à lire sur écran, à réserver aux textes en langue étrangère
- Citation pour mettre en exergue vos idées forces. Les guillemets s’ajoutent automatiquement au début et à la fin.
- Liste à puces
Toute énumération est à transformer en liste à puces pour faciliter la lecture à l’écran.
- Liste numérotée
- Augmenter l’indentation d’une liste ou paragraphe ->
- Diminuer l’indentation
- Texte aligné à gauche
Sur le web, le texte est serré à gauche par défaut pour le rendre plus facile à lire à l’écran. Il n’est pas justifié. - Texte centré
- Texte aligné à droite
- Insérer un lien
- Retirer le lien
- Annuler la dernière action (ou touches CTRL + Z)
- Rétablir (touches CTRL + Y)
- Ajouter un formulaire de contact basique
- Mode d’écriture sans distraction tout au bout de cette ligne
- Coller en mode Texte pour un copier-coller de Word ou d’une page web sans importer sa mise en forme
- Nettoyer le formatage après un import Word ou web
- Caractère spécial
- Ligne horizontale
Pour scinder des contenus de nature différente ou passer à une autre partie dans une page longue
- Saut de page ou Insérer > Saut de page pour scinder une page longue en plusieurs parties en ajoutant une balise !–nextpage–
La balise “Lire la suite” ne fonctionne pas. - Couleur du texte à utiliser avec modération
Définir une ou deux couleurs pour tout le site, en reprenant les couleurs du logo - Couleur d’arrière-plan
Barré: pour une modification de dernière minute- Tableau ou encadré
| Encadré express Créez un tableau d’une seule cellule avec un titre en gras et le décaler à droite :La rédaction et la structuration d’une page web sont indispensables pour aider l’internaute à lire sur écran et favoriser le référencement. |
- Chercher et remplacer (CTRL + F)
Très pratique pour remettre en minuscules un texte en majuscules ou corriger un mot plusieurs fois. - Raccourcis clavier
- Ancre : ajouter des liens au sein d’une page
- Et plus d’outils avec ce menu
Faire un lien vers un site externe
- Ouvrez un nouvel onglet de votre navigateur (CTRL + N) et allez sur le site vers lequel vous voulez faire un lien
- Sélectionnez, puis copiez-collez son adresse web (CTRL + C)
- Sur votre page, saisissez l’intitulé de votre lien, ex : “Faire un don en ligne…”
- Sélectionnez ce texte avec votre souris et cliquez l’outil Chaînon
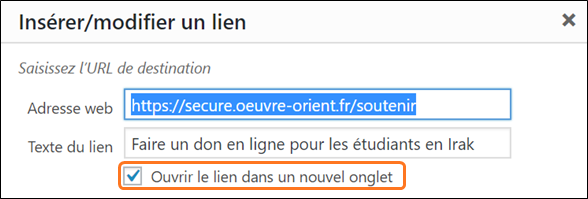
- Collez l’adresse web copiée (CTRL + V)
- Validez par un clic sur la flèche bleue
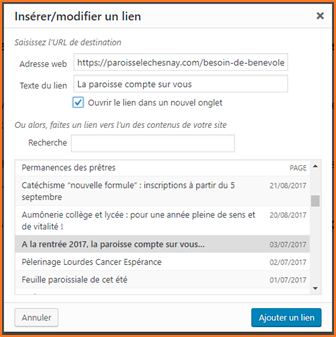
OU Cliquez la roue crantée pour cocher Ouvrir le lien dans un nouvel onglet
- Cliquez Ajouter un lien
Faire un lien vers une autre page du site
- Cliquez la roue crantée
- Sélectionnez la page dans la liste
- Cliquez Ajouter un lien