Comment personnaliser le design de votre site : nom du site et son slogan, couleurs, image d’arrière-plan, polices Google, en-tête et logo, pied de page, réseaux sociaux, temps de transition du diaporama-photos, widgets ?
Menu Personnaliser
Connecté en tant que webmaster,
-
-
- allez dans Apparence > Personnaliser
- ou cliquez le pinceau Personnaliser sur la barre d’administration du site
-
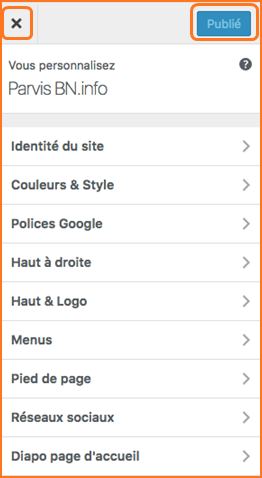
Un menu Personnaliser s’ouvre alors à gauche de votre écran, vous pouvez y changer les paramètres du design de votre site :
- Cliquer sur une section à gauche
- Faire un changement
- Afficher l’aperçu sur la droite (attendez quelques secondes pour que l’aperçu se mette à jour)
- Cliquer Publier en haut à droite ou y renoncer.
Pour fermer cette fenêtre, cliquer sur la croix en haut à gauche.
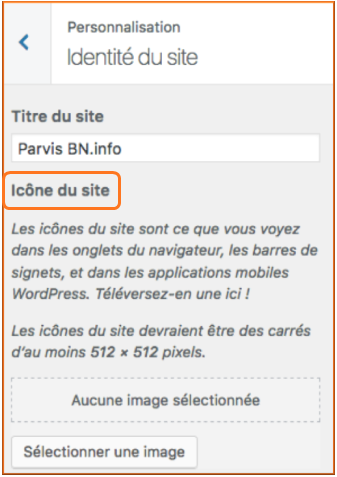
1. Identité du site
 1. Titre du site
1. Titre du site
Le titre du site sert à son référencement, mieux vaut ne pas le changer ou nous demander de le faire pour vous.
2. Icône du site ou favicon
- Sélectionnez votre logo de site pour ensuite le recadrer ou
- téléversez une image au format png de 512 x 512 pixels
- Publier par le bouton en haut à droite
Aucun changement n’est définitif tant que vous n’avez pas cliqué Publier.
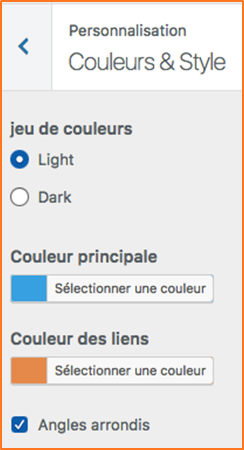
2. Couleurs & Styles
 Jeu de couleurs
Jeu de couleurs
- Clair
- Sombre
Couleur principale
Cela change la couleur de fond du menu horizontal et des widgets.
- Cliquez sur la zone de couleur
- Copiez le code couleur enregistré par prudence pour pouvoir revenir en arrière
- Sélectionnez une autre couleur
Couleur des liens
Angles arrondis
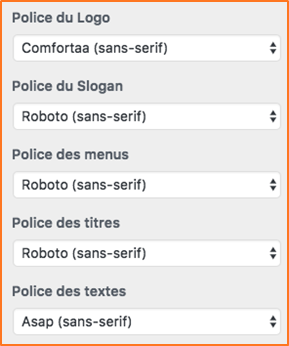
3. Polices Google
Polices web

Polices Google du modèle Parvis
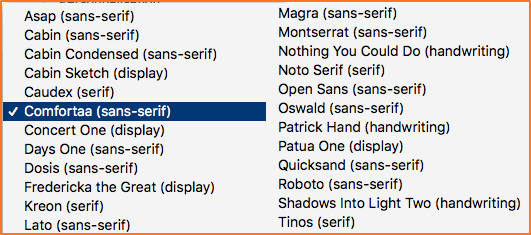
Un site web peut utiliser une de ces 9 polices web :
Un site web peut aussi appeler et utiliser d’autres polices, dont ces polices Google :

Important
Pensez à noter les polices livrées avec votre site avant d’en tester de nouvelles afin de pouvoir revenir en arrière.
Idéalement, vous limiter à deux polices, trois maximum et choisir une police droite pour les menus afin qu’ils demeurent très lisibles.
 Polices du logo
Polices du logo
Polices du slogan
Vous n’avez pas la main sur la police du slogan, nous pouvons la changer pour vous.
Polices des menus
Polices des titres
Les titres pourront être mis en valeur par des polices créatives.
Polices des textes
Préférer des polices sans-serif, plus faciles à lire.
Au secours ! Je ne vois pas de changement !
Penser à vider le cache de votre navigateur et à actualiser la page (CTRL + R) pour voir le changement.
- Viderlecache.fr pour vider le cache sur PC, tablette et mobile.
Personnalisation des polices et couleurs par Bonnenouvelle.fr
Le menu Personnaliser ne permet pas de changer toutes les couleurs et polices du site. Vous pouvez nous indiquer les couleurs et polices désirés pour les titres et widgets (blocs) de votre site que nous intégrerons manuellement à votre feuille de styles.
Nous envoyer par email le code hexadécimal (ex: #FFFFFF) et les noms des polices web ou Google choisies en précisant les zones à changer.
- Trouver le code hexadécimal des couleurs : code-couleur.com
- Sur Firefox > Outils > Modules complémentaires > Colorzilla > Ajouter
- Polices Google à tester en ligne sur fonts.google.com
Ce changement pouvant être assez long à faire, il est limité à un aller-retour. Des changements supplémentaires sont possibles et seront décomptés de votre temps de support.
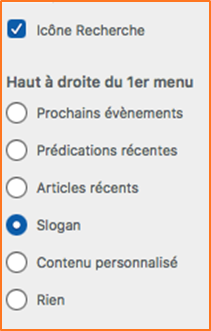
4. Haut à droite du 1er menu
 Icône de recherche à laisser cochée
Icône de recherche à laisser cochée
Haut à droite du 1er menu
- Deux prochains Évènements suivis de leurs dates
- Deux derniers Multimédias
- Deux derniers Articles
- Slogan
- Contenu personnalisé :
Liens vers d’autres pages du site, mieux vaut nous dire ce que vous désirez et nous le demander - Rien
5. En-tête & Logo
 Type de logo : Image
Type de logo : Image
- Préparez une image de 350 pixels de large x 100 pixels de haut ou plus
- Cliquez Sélectionner une image
 Logo HiDPI
Logo HiDPI
Pour les écrans à très haute résolution “Retina” PNG, téléversez une image 2 fois la taille du logo ci-dessus
Ce logo haute résolution doit être exactement le double de la taille de votre logo. Cette image double est réduite à sa taille normale sur les écrans à haute résolution, doublant ainsi la densité de pixels et donnant au logo une netteté accrue.
 Type de logo : Texte
Type de logo : Texte
Si vous n’avez pas d’image de logo, vous pouvez saisir du texte à la place, puis choisir une belle police graphique.
Le slogan est important pour aider à comprendre le contexte de votre site, le composer avec vos mots-clés.
Vous pouvez le déplacer vers la droite ou la gauche.
Astuce !
Allez directement par l’administration via Apparence pour personnaliser les menus et les widgets, vous aurez plus de place.
6. Pied de page
 Afficher la carte sous chaque page
Afficher la carte sous chaque page
Affiche l’emplacement avec l’ordre n°1, ses horaires et coordonnées
Liens & Crédits en bas à droite :
Mieux vaut nous laisser faire
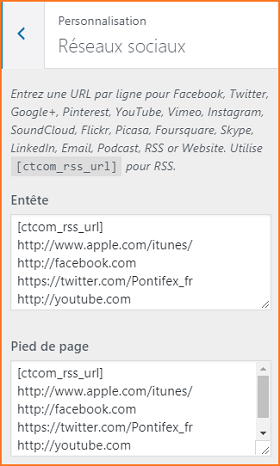
7. Réseaux sociaux

En-tête
Pied de page
- Flux RSS de votre site
[ctcom_rss_url] utile au référencement, à ne pas changer
- Liens vers vos réseaux sociaux ou réseaux sociaux de proches
8. Diaporama d’accueil

Pour changer le contenu du diaporama-photos, passez par l’administration par Apparence > Widgets.
9. Widgets
Gérer les widgets de la page d’accueil à partir de Personnaliser est particulièrement utile pour avoir un aperçu en direct avant de publier (ou pas) les modifications.

 1. Titre du site
1. Titre du site Jeu de couleurs
Jeu de couleurs Polices du logo
Polices du logo Icône de recherche à laisser cochée
Icône de recherche à laisser cochée Type de logo : Image
Type de logo : Image Logo HiDPI
Logo HiDPI Type de logo : Texte
Type de logo : Texte Afficher la carte sous chaque page
Afficher la carte sous chaque page