Web Resizer est un service web gratuit et simple pour recadrer une photo afin d’obtenir un format particulier.
Par exemple, pour obtenir une bannière de haut de page, il est nécessaire de redimensionner la photo en largeur, voire de la recadrer, puis de modifier sa hauteur.
Important !
Pensez à toujours utiliser des photos de dimensions supérieures au format final souhaité, sinon les photos obtenues seront de piètre qualité.
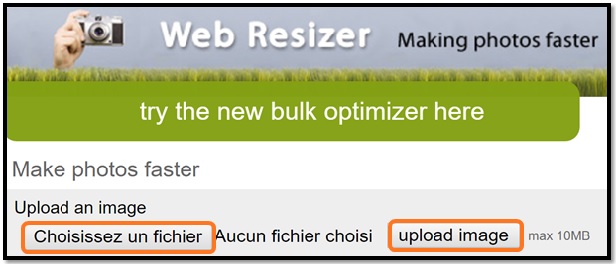
1. Sélectionner l’image à retoucher
- Allez sur webresizer.com/resizer
- Choisissez un fichier à retoucher sur votre disque dur
- Cliquez upload image pour la télécharger
2. Mettre la photo d’origine à la largeur souhaitée
Par défaut, Web Resizer redimensionne l’image à 400 pixels de large. Pour une bannière de haut de page :
- Indiquez la largeur du format d’image de votre site dans le champs New size en laissant cochée la case ronde width.
- Rosace : 960 pixels
- Parvis : 1 700 pixels
- Sharpen et Image quality : laissez les réglages par défaut
- Cliquez Apply changes pour appliquer les changements
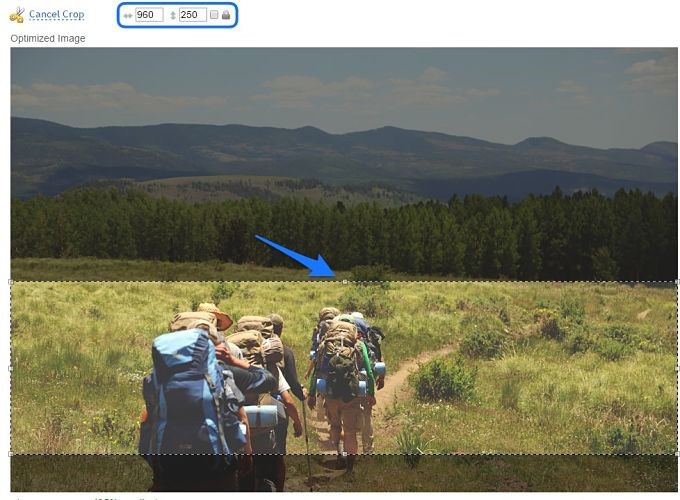
3. Rogner l’image en hauteur
Lorsque la largeur est satisfaisante, cliquez Crop image
Saisir la largeur et la hauteur souhaitées pour une bannière de haut de page
- Rosace : 250 pixels
- Parvis : 500 pixels
- Déplacez la zone de sélection avec la souris pour obtenir la hauteur souhaitée ou utile, c’est-à-dire la zone de l’image qui permettra de la rendre compréhensible dans son ensemble.
- Cliquez sur Apply changes ou revenir à l’image d’origine en cliquant sur Cancel crop
- Même après la validation d’un recadrage, il est possible de revenir aux dimensions d’origine en cliquant sur les 2 flèches Undo crop
Astuce
Les paramètres utilisés à cette étape sont automatiquement appliqués lors de la sélection d’une nouvelle photo.
La capacité de stockage de votre site est limitée à 5 Go, pensez à aller régulièrement sur la médiathèque supprimer les fichiers en double ou inutilisés.
[dropcap4]>> 4. Retoucher la photo pour l'adapter à la lecture sur écran[/dropcap4]